ՆԱԽԱԲԱՆ
Վա՜յր դրեք միջակությունը։ Սույն հոդվածում մենք կգաղտնազերծենք հնարքներ և կվերլուծենք դիզայնի հիմունքները, որպեսզի կարողանաք դիզայներական աշխատանքը ձեր ձեռքերով անել ոչ ավելի վատ, քան պրոֆեսիոնալները: Երբեմն թվում է, թե դիզայներները կախարդանք ունեն և անհնար է աչքերդ կտրել նրանց աշխատանքից, և պարզ չէ, թե ինչպես անել նույնը: Իրականում դիզայնի հիմունքները այնքան էլ դժվար չէ հասկանալ, և նույնիսկ սկսնակները կարող են դրանք կիրառել իրենց աշխատանքում: Այս հոդվածում մենք կանդրադառնանք լավ դիզայնի 10 հիմնական գաղտնիքներին և կտեսնենք, թե ինչպես օգտագործել դրանք:
1. ԿՈՆՏԵՍՏ ( ՀԱՄԱՏԵՔՍՏ )
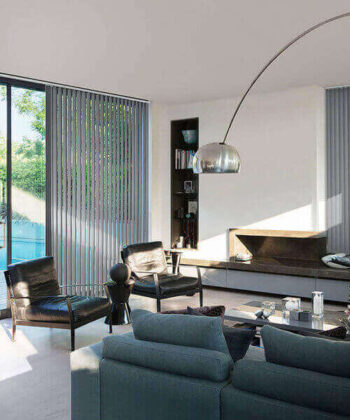
Համատեքստը ամենապարզ և օգտակար սկզբունքներից մեկն է: Դա պարզ է, բայց շատ անհրաժեշտ. դիզայնը պետք է համապատասխանի առաջադրանքին և տրամադրությանը:
Ռազմական հաղթանակի տարեդարձին զվարճալի և հումորային հրավերը չի գնահատվի նույնիսկ ամենահամառ ցինիկների կողմից, միևնույն ժամանակ մանկական երեկույթը հանդիսավոր ոճ օգտագործելու պատճառ չէ: Դրա համար հարմար է թեթև և ուրախ դիզայն:

Հաճախորդները սովորաբար նշում են դիզայնի համատեքստային հիմքերը համառոտագրերում և տեխնիկական բնութագրերում, բայց երբեք վատ գաղափար չէ այս կետը պարզաբանել աշխատանքը սկսելուց առաջ:
2. ՖՈԿՈՒՍԻ ԿԵՏԸ

Դիզայնը սկսվում է ֆոկուսային ( կիզակետային ) օբյեկտներից: Սրանք այն տարրերն են, որոնց վրա մարդիկ առաջին հերթին ուշադրություն են դարձնում: Դրանք դիտողին ներկայացնում են այն, ինչ կատարվում է էջում։ Ֆոկուսային օբյեկտները ներառում են նկարներ, մեծ գրություններ, թվեր կամ դրանց խմբերը: Դրանք առաջինն են նկատվում էջում, իսկ հետո աչքը դառնում է ավելի փոքր առարկաների:
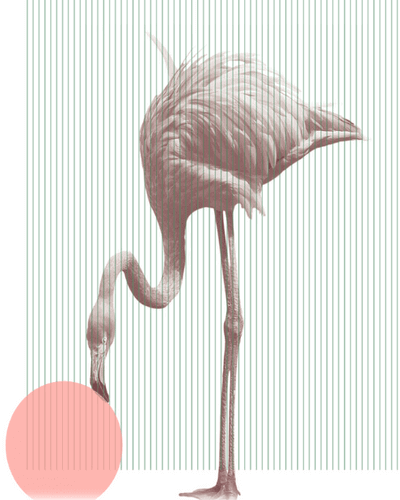
Կիզակետային օբյեկտները պարտադիր չէ, որ ամենաշատ տեղը զբաղեցնեն էջի վրա, դրանք կարող են տեղակայվել նաև անկյուններում: Մինիմալիստական և ոճային վարդագույն շրջանագիծը շատ ավելի փոքր է, քան ֆլամինգոն, բայց այնուամենայնիվ այն պաստառի կենտրոնական կերպարն է և ավելի տեսողական է:
Ֆոկուսային օբյեկտները կարող են շեղել դիտողին և ուղղորդել նրա ուշադրությունը էջի վրա: Օգտագործեք սա ձեր օգտին՝ յուրաքանչյուր դիզայնի վրա ֆոկուսային օբյեկտ ավելացնելով: Դա անելու համար նախօրոք որոշեք, թե որն է լինելու էջի հիմնական տարրը և որտեղ այն կտեղակայվի:
3. ՀԻԵՐԱՐԽԻԱ

Նույնիսկ եթե էջի վրա կա հիմնական ֆոկուսային օբյեկտ, այն դեռ կարող է տեսողականորեն խառնաշփոթ ստեղծել: Դա տեղի է ունենում, երբ էջի մնացած մասը չունի իր հստակ սահմանված դերերը:
Որպեսզի դիզայնի մնացած տարրերը «չվիճեն» կիզակետային օբյեկտի և միմյանց հետ, դրանք պետք է դասավորվեն ըստ հիերարխիայի սկզբունքի:
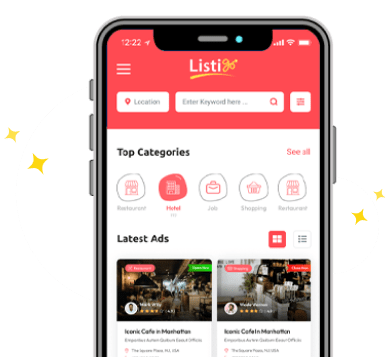
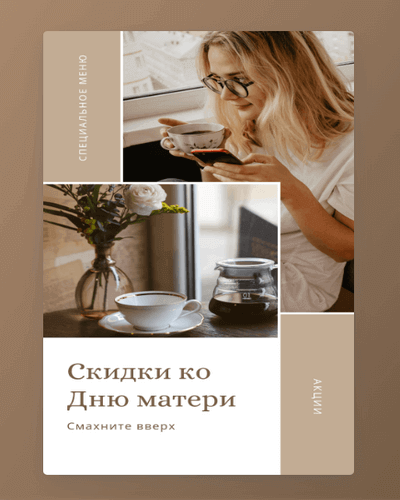
Ձախ կողմում ցուցադրված թխվածքաբլիթի ձևանմուշը հետևում է դիզայնի այս սկզբունքներին. թխվածքաբլիթի կեսը գործում է որպես առանցքային կետ, իսկ վաճառքի մեծ վերնագիրը գերակշռում է դիզայնի մնացած մասում:
4. ՄՈՏԻԿՈՒԹՅԱՆ ՏԵՍՈՒԹՅՈՒՆ
Սկսնակները հաճախ սայթաքում են այս սկզբունքի վրա: Այն նշում է, որ մոտակա առարկաները ընկալվում են որպես մեկ իմաստային խումբ: Նկարների և մակագրությունների չպլանավորված հարաբերությունները երբեմն հանգեցնում են զվարճալի դեպքերի: Օրինակ՝ ցուցանակի գրությունները չափազանց մոտ են, ուստի դրանք միաձուլվում են մեկ գաղափարի մեջ «երեխայի կարիքները՝ գարեջուր և գինի»
Մեր աչքը ակամա հավաքում է նմանատիպ իրեր, ուստի իմաստային կապեր են առաջանում նաև նույն ձևի, չափի կամ գույնի առարկաների միջև:

Նման աղավաղումներից խուսափելու համար տեքստի մեջ օգտագործեք տարբեր գույներ կամ տեղադրեք տեքստային բլոկներ միմյանցից բավականաչափ հեռավորության վրա:
Մոտիկության տեսությունը օգնում է հաստատել տեսողական կարգ և առանձնացնել անկարևորը հիմնականից: Հավասարակշռված դիզայնը ստեղծում է հարմարավետության զգացում, իսկ իմաստային շեշտադրումները թույլ են տալիս արագ գտնել կարևոր բաներ:
5. ՄՈԴՈՒԼՆԵՐԻ ( ԲԱԺԻՆՆԵՐԻ ) ԲԱԺԱՆՈՒՄ

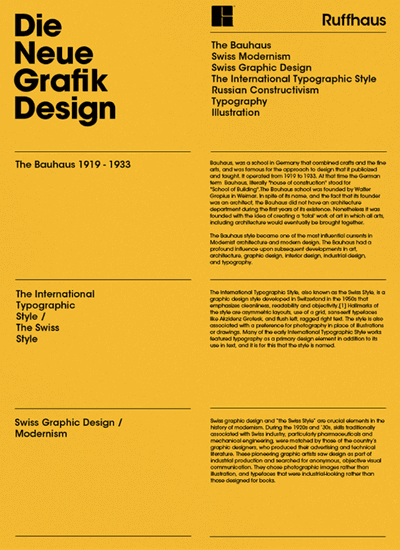
Մոդուլների բաժանումը ուղղանկյունների դասավորությունն է: Մոդուլը կարող է լինել տեքստի բլոկ, նկար կամ ինֆոգրաֆիկա, որն ընդունում է ուղղանկյունի ձև: Նման մոդուլները դասավորվում են սյունակներով կամ տողերով: Մոդուլի նախագծման հիմքերը դրվել են շվեյցարական դիզայնի դպրոցում 20-րդ դարում, և այդ ժամանակից ի վեր այս սկզբունքը ակտիվորեն օգտագործվում է որպես տարածքը կազմակերպելու պարզ և հարմար միջոց:
Ձախ կողմում ցուցադրված պաստառի վրա տեքստը հավաքված է նույնական ուղղանկյուններով: Մոդուլային դասավորությունը կարելի է օգտագործել գրեթե ամենուր՝ կայքերի և գովազդների, պաստառների և թռուցիկների դիզայնի մեջ:
Մոդուլները լավ համադրվում են լուսանկարների հետ և հարմար են սոցիալական մեդիայի գրառումների դիզայնի համար:
Գեղեցիկ ուղղանկյուն մոդուլներ կարելի է պատրաստել երկու եղանակով.
- դրանք դարձրեք նույնը լայնությամբ կամ բարձրությամբ,
- տեղադրեք էջի վրա հավասար հեռավորությունների վրա:
Կարևոր է նաև թույլ չտալ, որ մոդուլները հատվեն միմյանց հետ, հակառակ դեպքում ցանցի սկզբունքը կխախտվի: Դա անելու համար հարկավոր է ճիշտ օգտագործել դատարկ տարածքը: Սա մեր հաջորդ կանոնն է։
6. ՕԴ
Յուրաքանչյուր առարկա պետք է ունենա բավականաչափ ազատ տարածություն իր շուրջը: Դիզայներներն այս վայրը անվանում են օդ։

Օդը կարող է ավելացվել՝ օգտագործելով լուսանցքները, տարրերի շուրջ դատարկ տարածությունը, տեքստի տողերի միջև տարածության ավելացումը և շատ ավելին: Գլխավորն այն է, որ ի վերջո օբյեկտի ներսում լինի ավելի քիչ օդ, քան դրսում։ Բարդ է հնչում, բայց օրինակներով շատ հեշտ է հասկանալ։
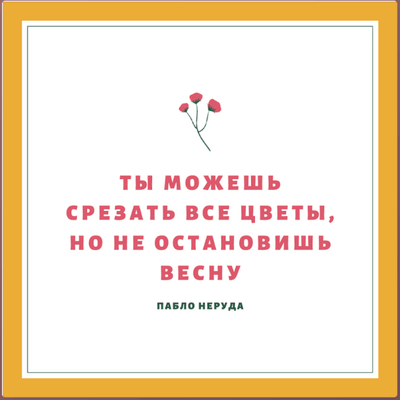
Այժմ ծաղիկները, տեքստը և նարնջագույն եզրագիծը հավասարակշռում են միմյանց, և բոլորի համար շատ տեղ կա:

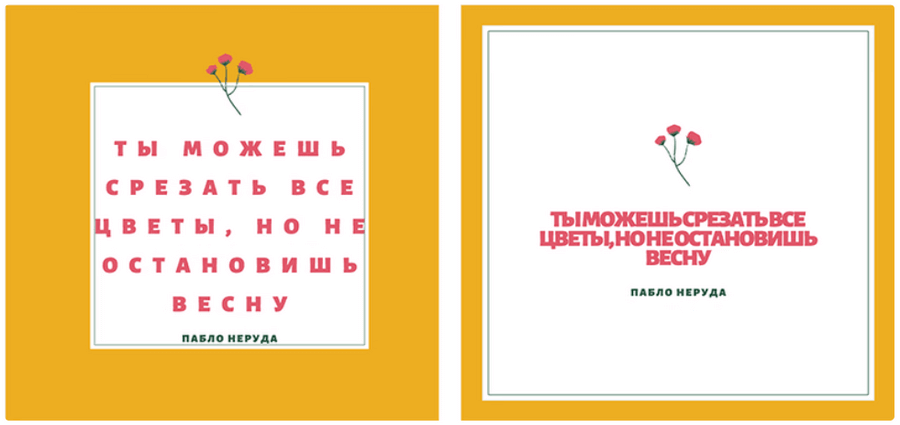
Վերին 2 նկարներում բնօրինակ նկարի կոմպոզիցիան անմիջապես փլուզվեց: Ձախ կողմում շրջանակը սեղմում է տեքստի վրա, որը հազիվ է տեղավորվում դրա մեջ, իսկ աջ կողմում տեքստը կարծես բավականաչափ տեղ ունի սպիտակ քառակուսու վրա, բայց ինքնին այնքան նեղ է, որ անհնար է կարդալ: Անմիջապես ուզում ենք ուղղել տողերի և տառերի տարածությունը և օդ ավելացնել տառերին:
Օդը օգնում է ձեզ տիրապետել դիզայնի մնացած հիմունքներին, ինչպես նաև ստեղծել հարաբերություններ տեքստի, պատկերների և էջի միջև որպես ամբողջություն: Օբյեկտների միջև ճիշտ տարածությունը կբարելավի ցանկացած դիզայն, ուստի սկզբում ավելի լավ է մի փոքր ավելի շատ տարածք թողնել, քան էջը սեղմել: Եվ ազատ տարածությունում միշտ կարելի է խաղալ գույնի հետ:
7. ՏԻՊՈԳՐԱՖԻԿԱ
Գեղեցիկ և մաքուր տպագրությունը տեքստը դարձնում է դիզայներական արվեստի գործ: Լավ տպված տեքստը էջի վրա գեղեցիկ տեսք ունի և հեշտ ու հաճելի է ընթերցվում: Տեքստի ձևավորման հիմունքներն են.
- ընթերցելիություն,
- համատեղելիություն,
- ոչ ավելի, քան 3 տառատեսակ միաժամանակ:
Հիմնական տեքստի համար ընտրեք հեշտ ընթեռնելի տառատեսակ: Հիշեք նաև չափի մասին, շատ փոքր տեքստը դժվար է տարբերել ցանկացած ոճով: Վերնագրերի և լոգոների համար հարմար են ավելի համարձակ և մեծ տառատեսակներ:
8. ԳՈՒՅՆ
Գույնը ցանկացած դիզայնի կարևոր մասն է՝ ստեղծելով ճիշտ շեշտադրումներ և ուշադրություն գրավելով: Դիզայներներն ասում են, որ գույնի հետ աշխատելու հմտությունը գիտություն է և միաժամանակ արվեստ։

Յուրաքանչյուր գույն ունի իր տրամադրությունը և օգտագործման ամենատարածված իրավիճակները.
- կարմիրը, դեղինը և նարնջագույնը դրական տրամադրությամբ տաք գույներ են, որոնք լավ են ուշադրություն գրավում և աշխուժացնում,
- կապույտ, կանաչ և մանուշակագույն գույները, ընդհակառակը, համարվում են ավելի հանգիստ և սառը: Դրանք օգտագործվում են ուշադրությունը կենտրոնացնելու համար,
- սևը, սպիտակը, մոխրագույնը և բեժը չեզոք գույներ են, որոնք հաճախ օգտագործվում են որպես լրացում կամ հիմք մինիմալիստական, ոճային և հակապատկեր դիզայնի համար:
Որպեսզի չմոլորվեք կանոնների և հնարավորությունների առատության մեջ, հիշեք գունային ձևավորման երկու սկզբունքներ, որոնք հարմար կլինեն ցանկացած իրավիճակի. օգտագործել ոչ ավելի, քան 2-3 գույն մեկ դիզայնի մեջ; գույնը համապատասխանեցնել տրամադրությանը:
9. ԿՈՆՏՐԱՍՏ
Կոնտրաստն առաջանում է, երբ հանդիպում են հակադիրները՝ տարբեր գույներ ( մուգ և բաց ), մարմնի չափսեր ( մեծ կամ փոքր ) կամ ոճեր ( ռետրո և ժամանակակից ):
Դիզայնում կոնտրաստը օգտագործելու հիմնական պատճառը ուշադրություն գրավելն է: Ինչպես գույնը, կոնտրաստը ևս մագնիս է աչքի համար:

Կոնտրաստի երկրորդ կարևոր գործառույթը դիզայնի կարգն է, որը կարելի է ստեղծել դրա օգնությամբ։ Դիզայնի շատ հայտնի հնարքներ հիմնված են կոնտրաստի վրա,
- վերնագիրը պետք է ավելի մեծ լինի, քան հիմնական տեքստը,
- դիզայնը չպետք է լինի միատեսակ, ինչպես շիլա,
- դիզայնի նկարազարդումները չպետք է «վիճեն» միմյանց հետ:
10. ՀԵՏԵՎՈՂԱԿԱՆՈՒԹՅՈՒՆ
Հետևողականությունը չափազանց կարևոր է լավ աշխատանքի համար: Ձեր աշխատանքում ինչքան էլ հետևեք դիզայնի հիմունքներին, առանց այս սկզբունքի ամեն ինչ կփլուզվի։

Ի՞նչ է հաջորդականությունը: Առաջին հերթին, հարակից տարրերի ընդհանուր ոճը.
- բոլոր էջերի տեքստի նույնական տառատեսակներ,
- կրկնվող գույները ֆոնի, պատկերակների և ձևերի ձևավորման մեջ,
- նկարազարդումներ մեկ ոճով:
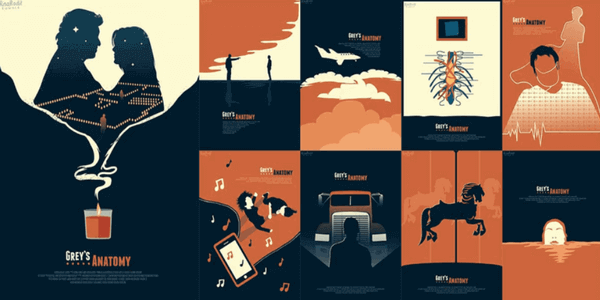
Հիշեք՝ մեկ դիզայն՝ մեկ տեսողական ոճ: Օրինակ՝ Grey’s Anatomy-ի պաստառների այս շարքը հետևողականորեն օգտագործում է հետևողական գունային գունապնակ և տրամադրություն:
Հետևողականությունը հեշտացնում է ընթերցողին կարևոր տեղեկություններ գտնելը և ուշադրություն է դարձնում դիզայնին:
ԱՄՓՈՓՈՒՄ
Սույն հոդվածը ընթերցելուց հետո դուք ավելի շատ եք տեղեկացված դիզայնի գաղտնիքների վերաբերյալ և հուսով ենք, որ ներկայացված տեղեկատվությունը ձեզ օգտակար կլինի դիզայներական աշխատանքներ կատարելիս կամ դիզայներական ընկերություն ընտրելիս: Խնդրում ենք նաև հիշել և դիզայներական աշխատանքները ավարտելուց հետո ( BR ) BizRatings.online կայքում հայտնել ձեր կարծիքը դիզայներական ընկերությունների վերաբերյալ ( եթե դիմել եք նրանց ), որի համար ( BR ) BizRatings.online -ը նախապես հայտնում է
ՇՆՈՐՀԱԿԱԼՈՒԹՅՈՒՆ
Համոզված եղեք, որ ձեր կարծիքը շատ կարևոր և էական է: Դուք,
- նախ՝ կօգնեք ձեր ընկերներին ու համաքաղաքացիներին նույնպես կատարել ճիշտ ընտրություն և
- միաժամանակ կօգնեք դիզայներական ընկերություններին վերացնել ծառայություններում առկա թերությունները, եթե այդպիսիք կհայտնաբերվեն:
Եվ եթե այս հոդվածը օգտակար էր ձեզ համար և օգնեց ձեզ դիզայներական ընկերություն ընտրելու հարցում, ապա կիսվեք ձեր ընկերների և մտերիմների հետ:
Էջի Ասույթը

Դիզայնը ստեղծում է մշակույթ: Մշակույթը ձևավորում է արժեքներ: Արժեքները որոշում են ապագան
— Ռոբերտ Լ. Փիթերս, դիզայներ և հեղինակ